2022年末に登場したChatGPTにより、プログラミング学習の分野においても大変革が起きました。
これからの子供たちは、ChatGPTのようなAI技術を当たり前のように活用できる能力が求められることは間違いありません。
当教室でもその点にいち早く着目し、プログラミング学習にAIを利用しながら進めていくコースを開発致しました。
| 想定対象学年 | 小学校高学年・中学生・高校生 |
| ご入会金 | 11,000円(税込) ※他クラスへご入会済みの場合は無料 |
| 月謝・回数 | 月額18,800円(税込)/月4回 |
| 開催日時 | 毎週土曜日 18:40~19:40 ※第5週を除く |
| 学習内容・言語 | JavaScript、HTML、CSS、Bootstrap、ChatGPT |
JavaScriptでブラウザゲーム作りに挑戦
本コースでは、世界中で使用されている「JavaScript(ジャバスクリプト)」を使ってブラウザ上で動作するゲーム開発ができるようになることを目指します。

ブラウザゲームを開発できるようになる為に、JavaScriptとHTML・CSSの基礎からスタートします。
HTML・CSSとは、ホームページを作るためのプログラミング言語です。
厳密にはプログラミング言語ではなく「マークアップ言語」と呼ばれるものですが、比較的容易に習得できるのと同時に、JavaScripと組み合わせることで制作の幅がとても広がるのでお勧めです。
本コースではHTML・CSSで作成した画面に対し、JavaScriptを動作させることでゲームとして機能するようにプログラミングを学んで参ります。
カリキュラム
第1回 ChatGPTの使い方と環境構築編
第2回 変数とHTMLからの実行
第3回 入力受付と変数宣言のタイミング
第4回 変数の型
第5回 条件分岐
第6回 関数とDOM操作
第7回 「変数」~「関数とDOM操作」までのまとめ
第8回 配列をChatGPTに教わろう
第9回 「繰り返し」をChatGPTに教わろう
第10回以降 JavaScriptゲーム開発実践
※生徒の進捗度合いによって内容が前後する可能性がございます
画像生成AIの活用方法も学ぶ
このコースでは画像生成AIの使い方も簡単に学習します。
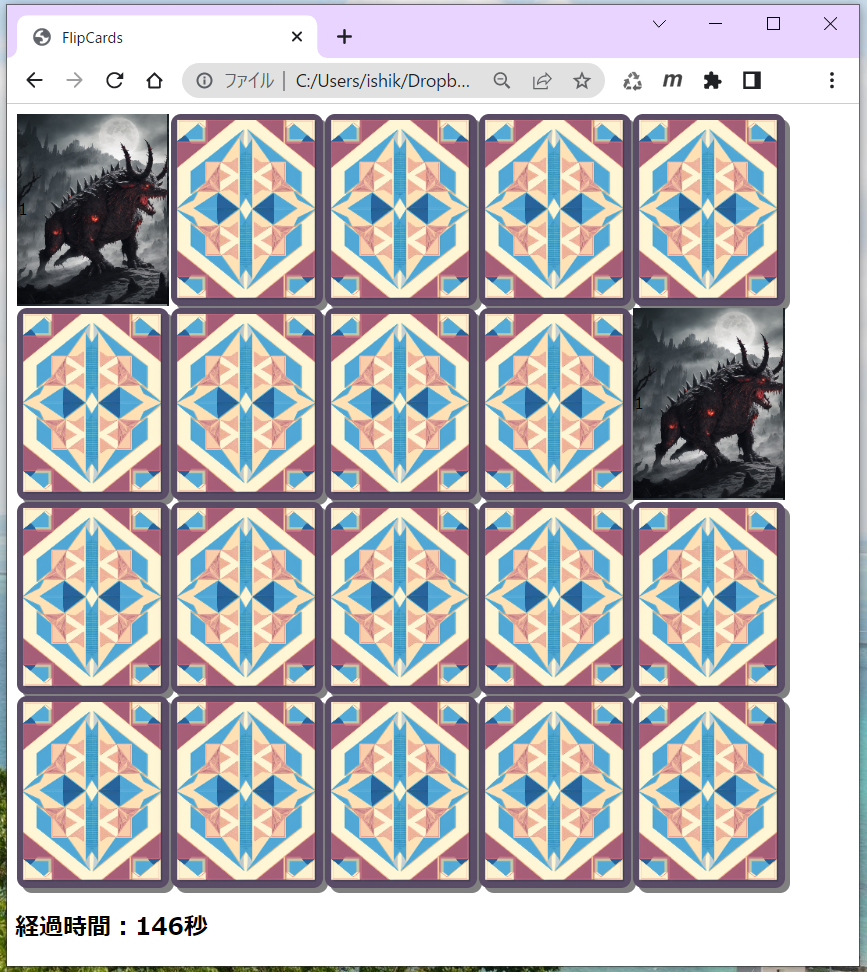
開発するゲームの例として「神経衰弱」を予定しており、そのカードのデザインをAIに命令して作らせます。
例えば下記のようなカードデザインを、AIを活用することで誰でも作ることができるようになります。
※本格的な画像生成AI習得コースは別途開催






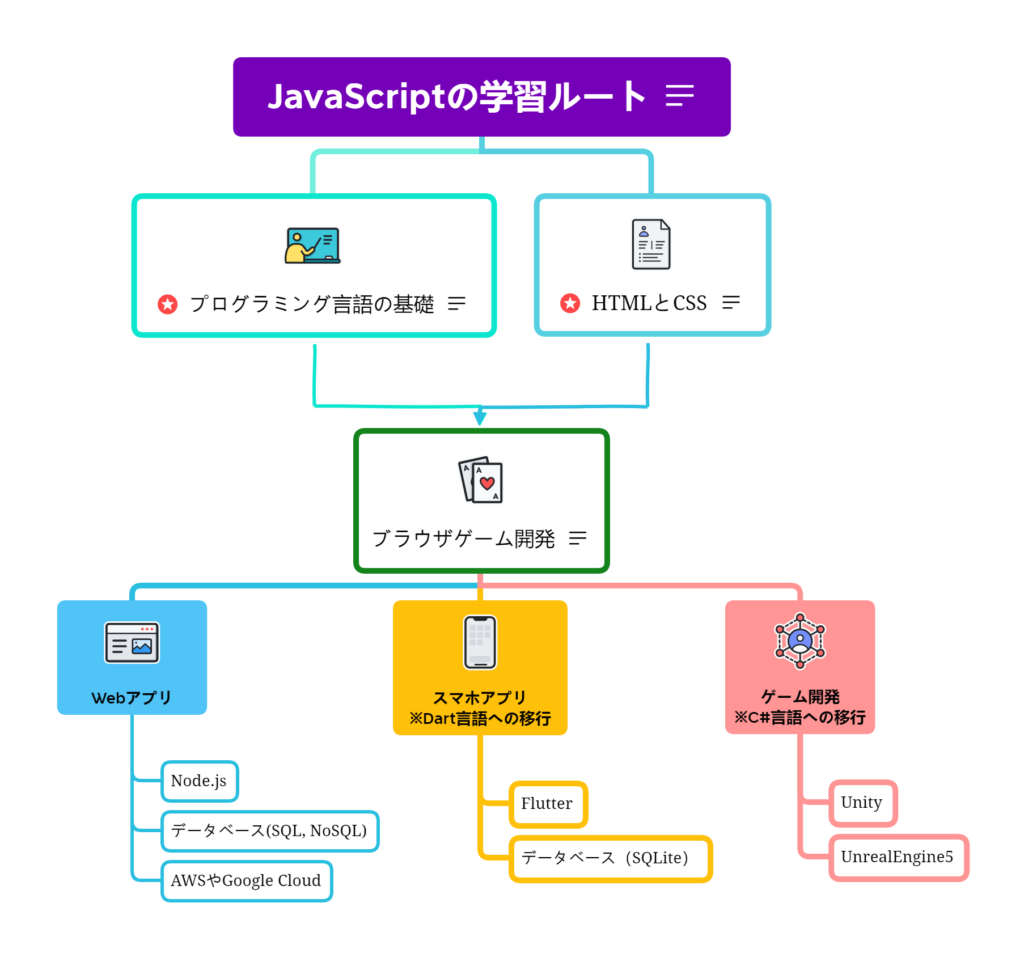
JavaScript学習のその先
本コースではブラウザゲームの開発ができるようになることを目指しますが、ブラウザゲーム制作の能力のみではなかなか仕事として通用しないことがほとんどです。
しかしJavaScriptプログラミングを学ぶことで、その後はWebアプリケーション(会員サイトやECサイト等)開発の分野にそのままステップアップすることが可能です。
もしスマートフォンアプリ開発や本格的なゲーム開発分野に進みたいと思った場合、JavaScriptではないプログラミング言語の学び直しが必要になります。
しかしここまで楽しくJavaScriptを学び、自分でブラウザゲームを開発できる能力を身につけていた場合は、新しい言語を学ぶとしてもとてもスムーズに進めることでしょう。
逆に最初からC#等の言語を学ぼうと思った場合、相当な意志と努力・興味関心が無いことには挫折してしまう確率が高いのでお勧めできません。
またスマートフォンアプリ開発をしてみたいと思った場合、Dart言語というものを学び直す必要がありますがここで利用するFlutterというフレームワークではHTMLやCSSの知識がそのまま丸ごと利用できます。
総じてJavaScriptをまずは学んでおくことで、本格的にもっと専門分野にステップアップする為の準備が完了するということです。

AIをパーソナルコーチとして学習に活用する
ChatGPTのような文章処理を得意とするAIはプログラミングの学習にとても有効です。
例えば自分の書いたコードを添削してもらったり、コードの書き方がわからない場合にその方法を教えてもらうこともできます。
ChatGPTなどのAIを使いこなすことができれば、プログラミング学習はもちろん、様々な学習にも役立つこと間違いありません。
ぜひJavaScriptを学習しながら、AIの活用もマスターして頂きたいと思います。
